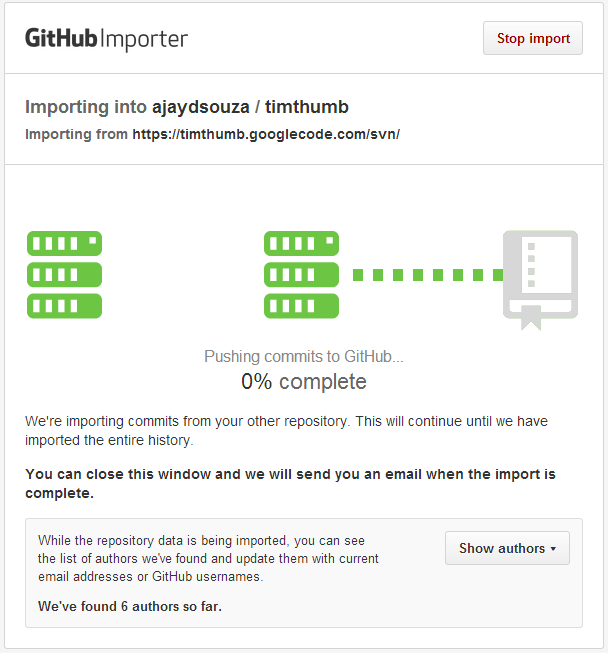
Export projects from Google Code to Github
Over the years, Google has killed many services it offered including my favourite Google Reader. And, now it is time for Google Code to bite the dust. As a developer, I started actively using Github to manage my WordPress plugins. I like the interface GitHub provides and definitely the ability of git to control all the changes….