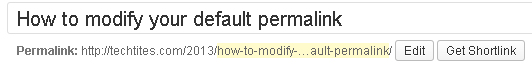
How to change your post slug in WordPress for good SEO
If you have configured your WordPress blog to display permalinks, WordPress will automatically generate a post slug using the title of your post. However, this post slug tends to be very long if you have a long title. Good SEO dictates that you keep your post slug as short as possible and you can do this by removing some stop words.