How to create CSS3 animated buttons in WordPress
I remember when I first started working with websites more than a decade ago, if you wanted a cool looking button in your form, you had to use images. Images still remain an option but with CSS this has is being gradually phased out.
CSS3 completely eliminates the need for images for creating basic good looking designs. And, buttons are one such design that you can cleanly replace with CSS3. One definite plus for this is that you reduce the file size of your pages.
If you’re looking to include CSS3 animated buttons in WordPress, look no further than All in One Buttons plugin.
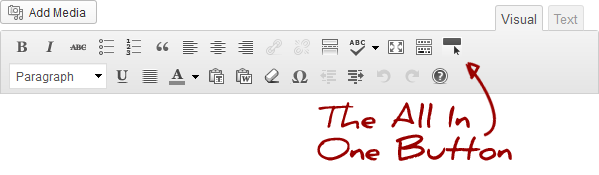
The All In One Button allows you to easily create and add buttons to your WordPress posts/pages. You’ll find it in the first row of the WordPress visual editor.

All In One Buttons will allow you to customize the alignment, size, color, icon, animation and more. It’ll also save your buttons as WordPress shortcodes for rapid deployment on your website(s).
Features:
- Animated Buttons – All In One Buttons uses CSS3 animations to turn an otherwise ordinary button into something extraordinary!
- WordPress Shortcode – Create buttons using WordPress shortcodes.
- TinyMCE button – And, if you don’t want to memorise the shortcode, just click the button in the visual editor
- Live Preview – You can check out an interactive live preview as you’re creating buttons in All In One Buttons