WordPress Pagination!
We’re back with another dose on how to make your WordPress installation even better.
I bet that you’ve, at some point at least, noticed that your default WordPress theme has links only to the Previous or Next post page. While this is fine and makes for a simple browsing experience, there are times, especially if you’re an extremely large site like Smashing Magazine or PSDTUTS, where it makes more sense to have a proper pagination, instead of just simple links.
We’ve got the perfect plugin for you!
WP-PageNavi is a really neat plugin that allows you to create a simple Pagination for your posts page.
All you have to do, is download the plugin, unzip it and upload the wp-pagenavi folder to your content/plugins directory.
Once you’ve done that, simply copy paste this code
<?php if(function_exists(‘wp_pagenavi’)) { wp_pagenavi(); } ?>
anywhere in your theme. I recommend putting it in your footer, so it displays below all your posts. You can even display it above your posts if you want.
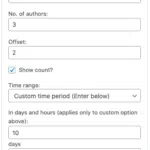
Now simply goto your WP-Admin > Settings > PageNavi to configure the plugin.
You can also edit the CSS file to change the look of the Pagination. Just goto your /content/plugins/wp-pagenavi folder and edit the wp-pagenavi-css.css file and Voila! You’re done!